Purple Door Collaborative
Purple Door Collaborative is a small family owned real estate company based in Burlington, Vermont. Currently managing just one building, their web design needs were fairly small in scale. The site would primarily be used to bring legitimacy to the business, both with potential renters and future investors. Because the company plans on expanding their holdings, the site needed to be expandable.
I was asked to design a site that showcased the photography of the renovated apartment building. It needed to be desktop and mobile friendly, simple, and easily maintainable. I opted to use VueJS (running Vue3 in Typescript) to build a single page application.
The information for each unit is held in a JSON object, which allows the user to dynamically navigate between each unit. Adding a new property is as simple as uploading the images to a new folder on the server, and then adding a new entry to the 'properties' JSON object. When the Vue code is re-built, the site will automatically create the links to the images. A back-end application to modify the JSON object using a CMS is currently in the works.
Due to the lack of a current web hosting plan, I was also asked to set up a server to host the site. I used a DigitalOcean droplet and served the site using a basic NGINX setup.
Everything was built by me except the slideshow, which uses VueperSlides by Antoni André. During the process, I learned a lot about mobile development, and I am particularly proud of some of the touch-controls available in gallery mode on mobile devices.
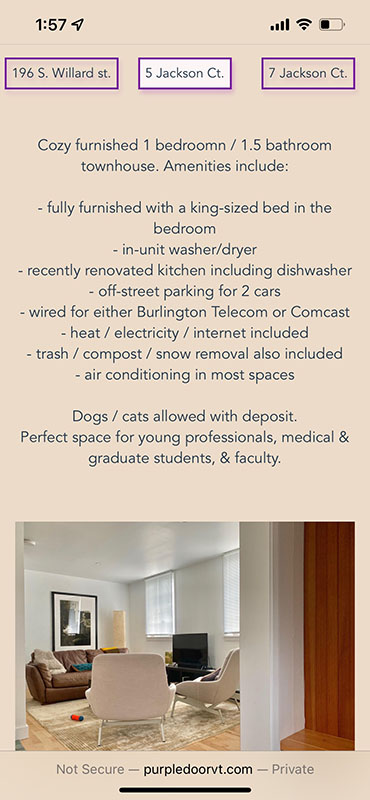
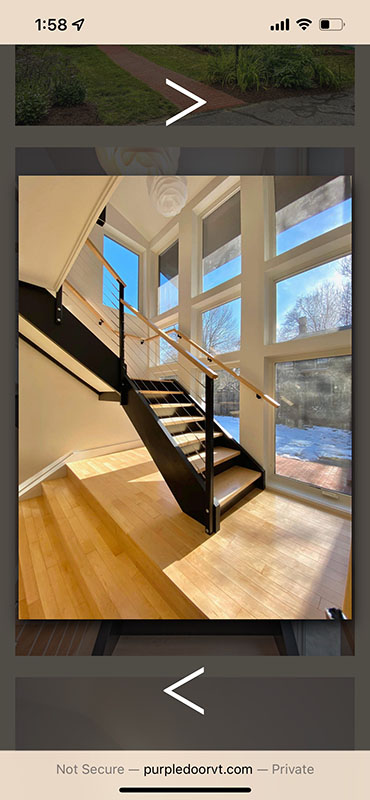
Below are some screenshots: