





Sock.Chat
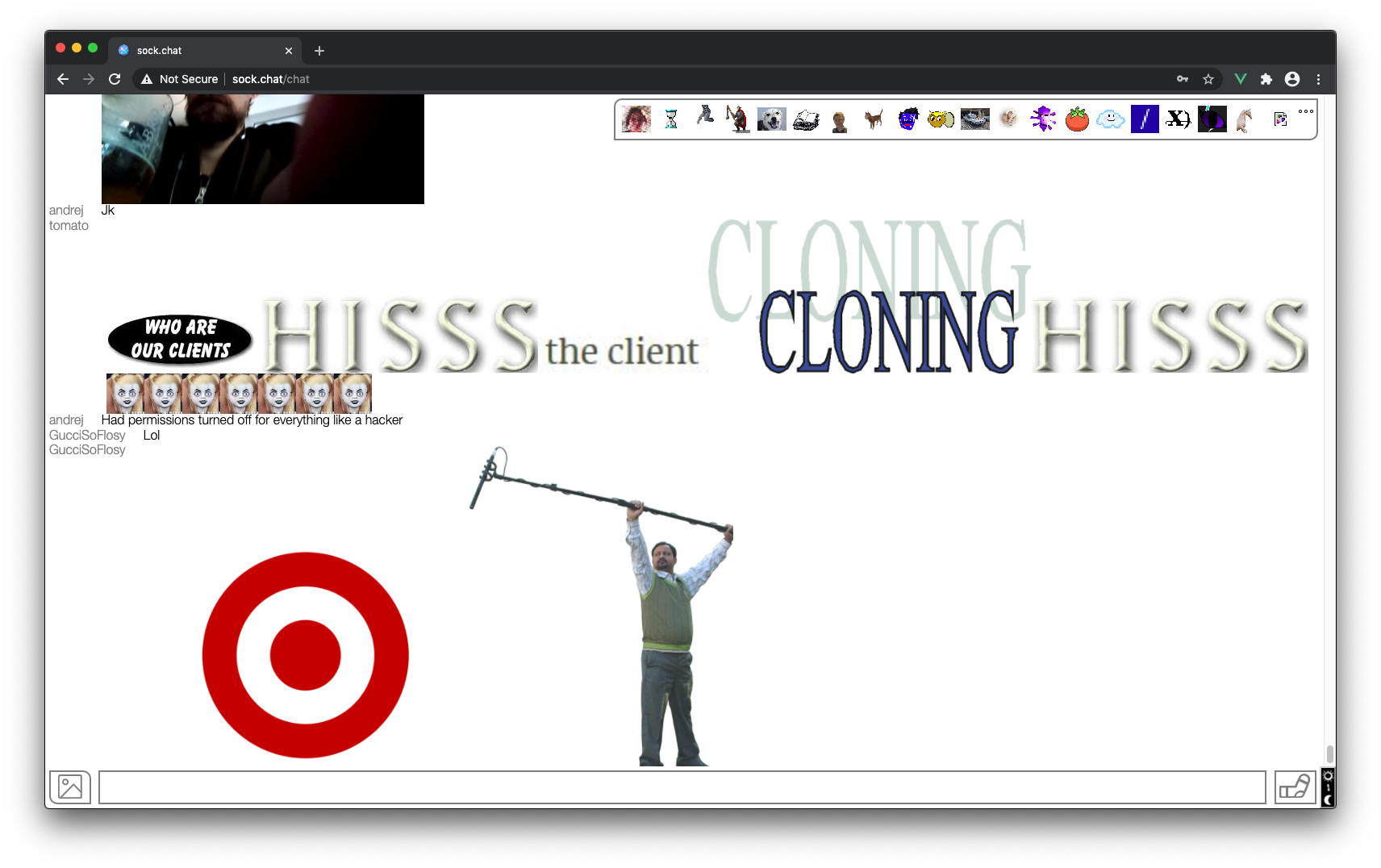
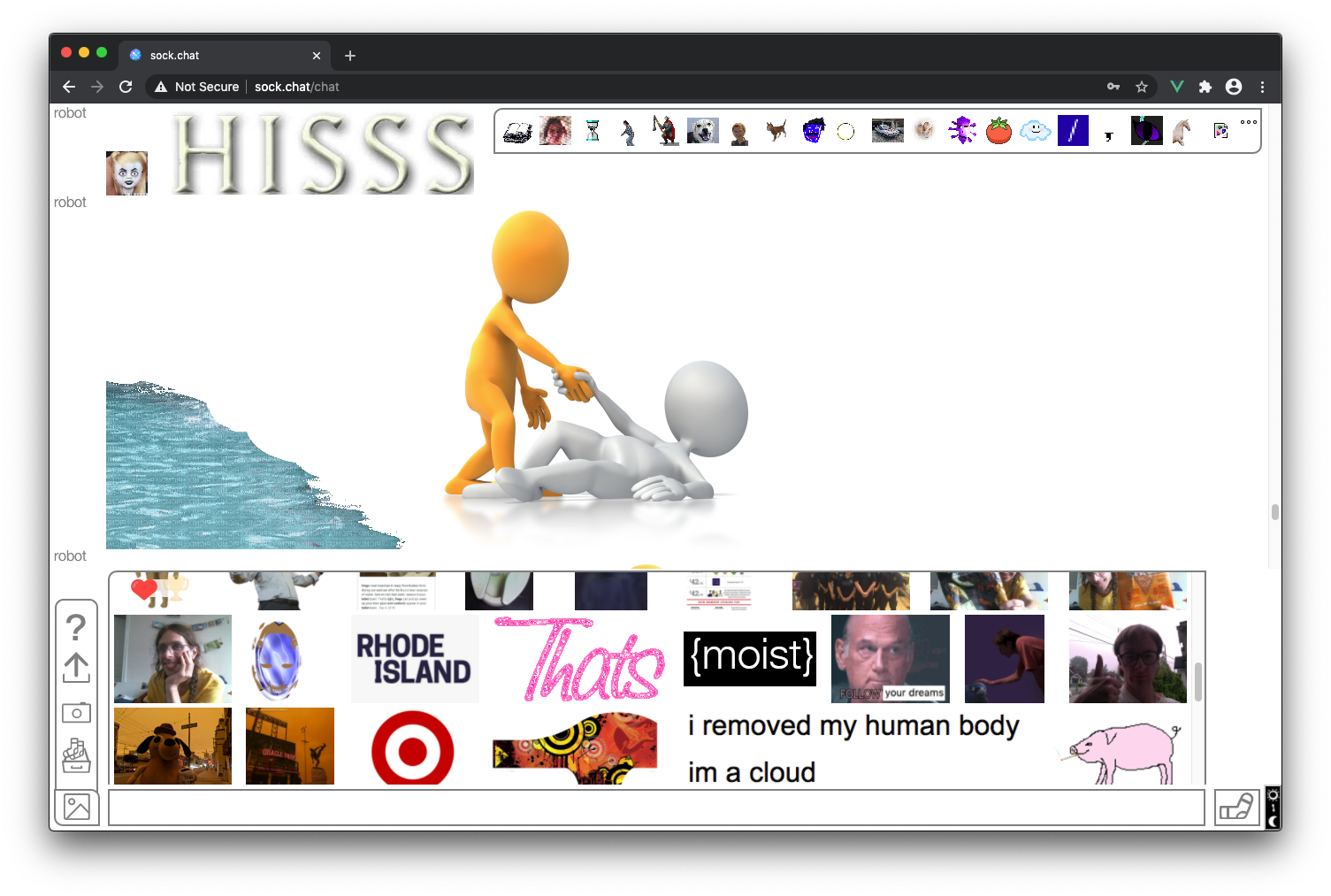
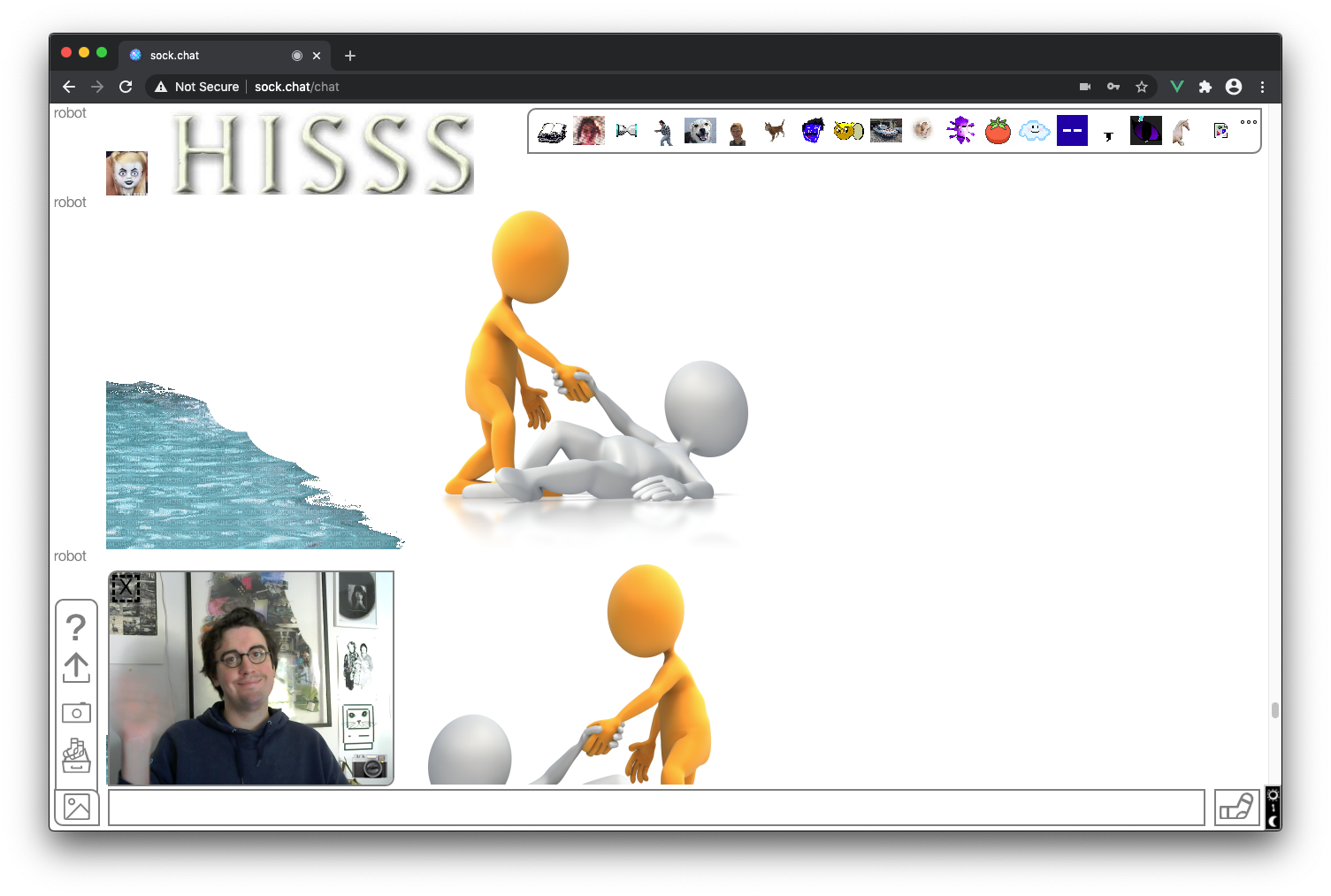
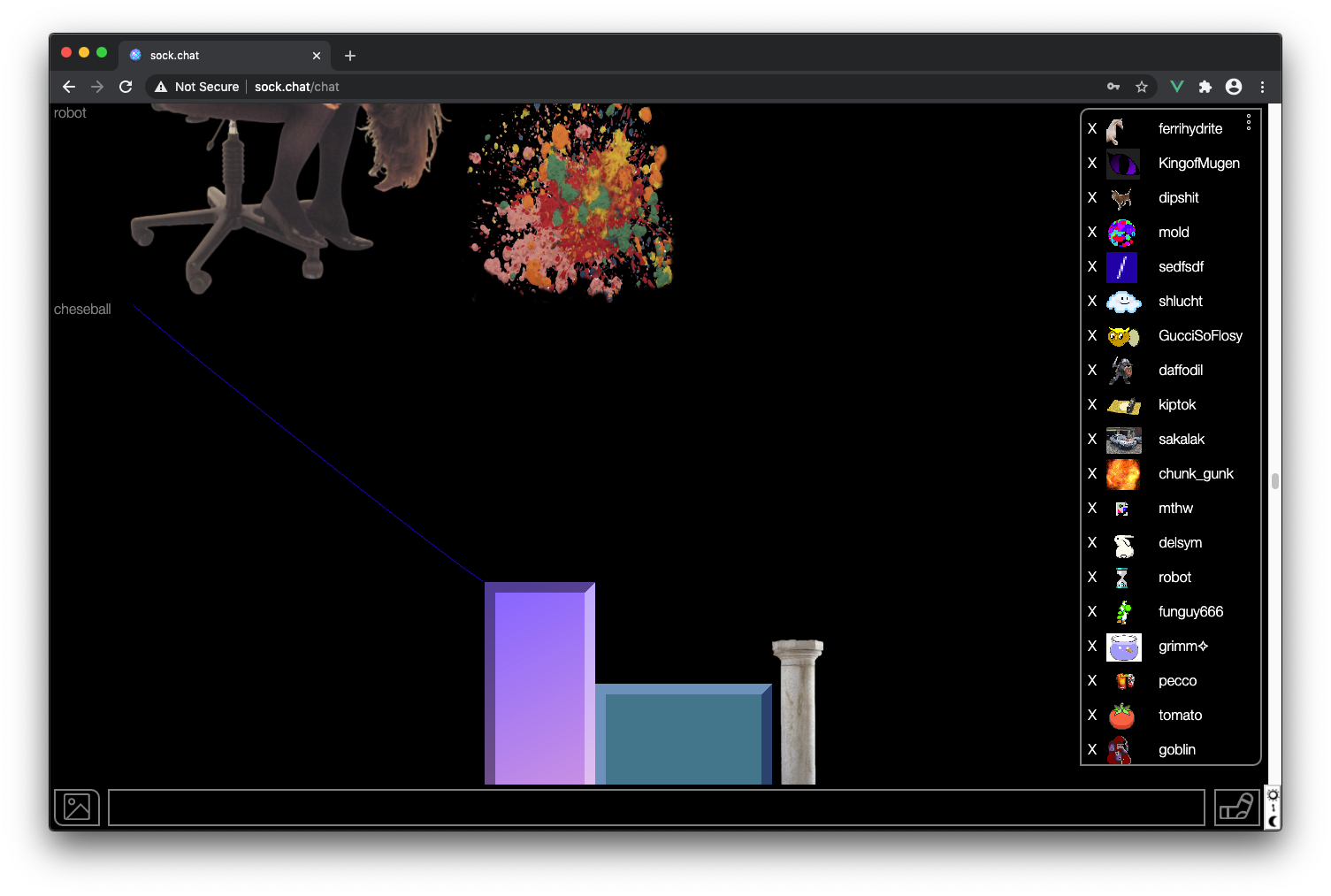
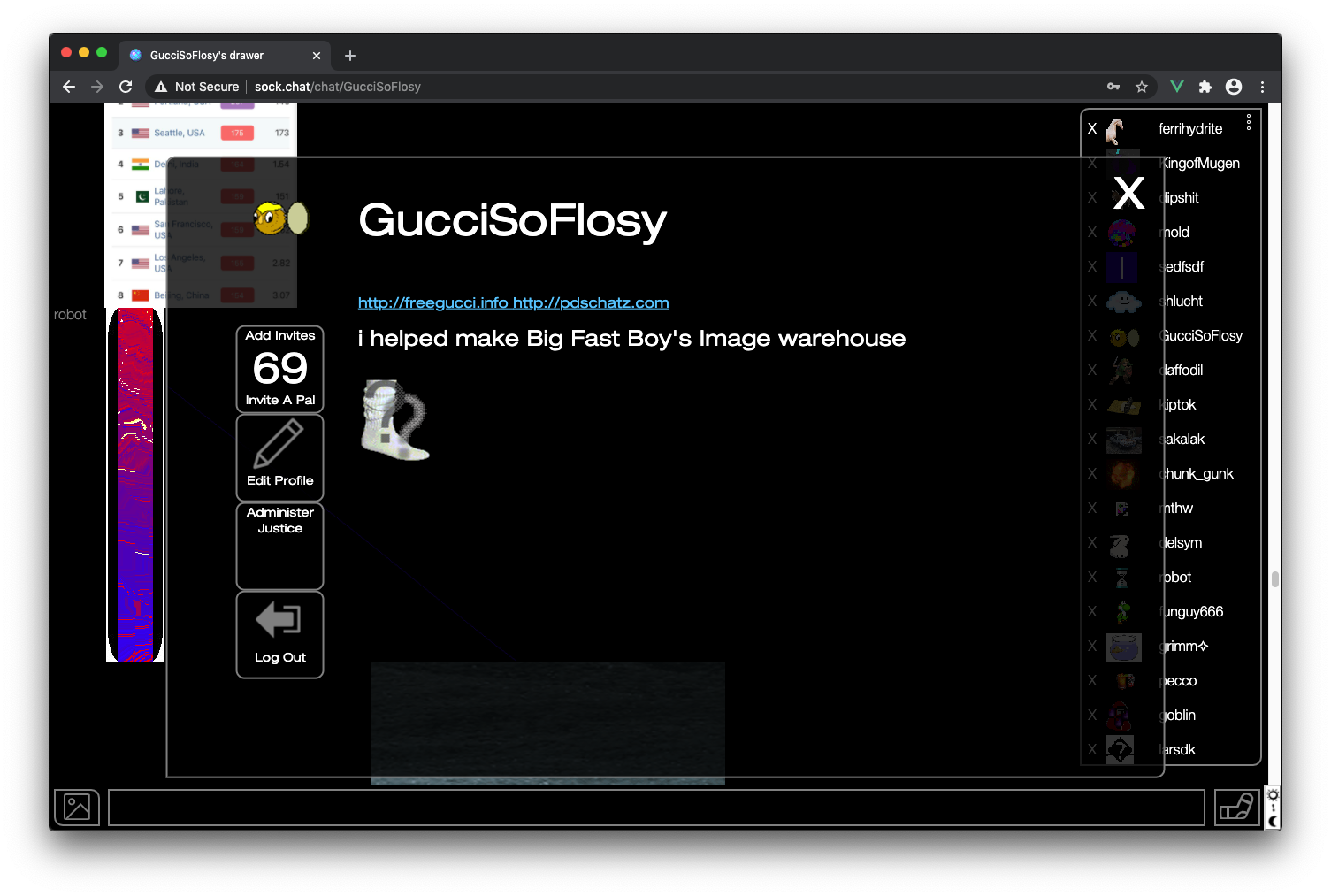
Sock.chat is a, "real-time imageboard & surf club" that was conceived and launched during the 2020 quarantine by myself, daffodil, and laykun. Inspried by web communities like Dump.fm, bog.Jollo.org, and NastyNets, Sock.chat is a chatroom that emphasizes sharing images, videos, music, and other kinds of digital media gathered from around the web. In addition to the "surf club" style of curation, community members are encouraged to share origional works of media. Everything posted is then remixed, sampled, or rexcontexualized alongside other media to create a visual poem of sorts.
Sock.chat runs off a Nest.js backend (written in Typescript), and is served through a Vue.js frontend. So far, I have mostly worked on the front-end, specifically the macro-design of the site. One of the things I'm most proud of spearheading is the tag system, a feature unique to sock.chat that allows users to manipulate their media using a "meta-coding language" of sort. For example, if a user wants to flip an image horizionally, they can type '{flipH}' before an image or video. I went into the project knowing nothing about Vue.js, and have since come away with a pretty deep knowledge of the framework, as well as a better understanding of single page application design patterns.
If you are interested in seeing Sock.chat in real time, please get in touch with me for an invite code.